Hi Folks!
It’s been a while since I wrote – things have been busy IRL both with work and a major home maintenance issue that I’ve only just finished with, so I’ve been struggling to get back to converting over as much as I can from the old gachapon avatars to mod/copy editions.
With that said, recent visitors will have noticed that the Fisheyes and Chimera cats are back, plus a whole second level of the shop has been opened up!
This had to take place simply because there are many products folks seem to be still interested in and I knew I would need a lot more space to house stock which were once gacha offerings.
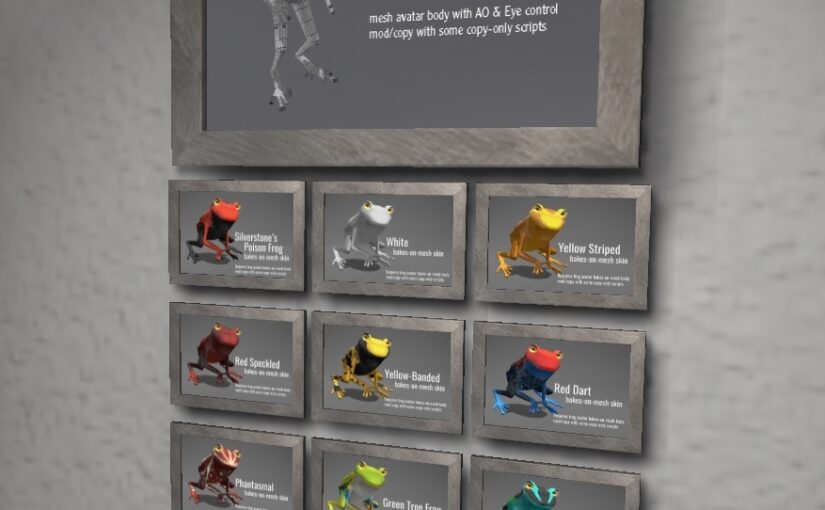
With that in mind, many of the re-releases of these products will have a Bakes on Mesh component to make for easier usage and customization. The Fisheyes were among the easiest to convert over, and as of this morning, the Frog avatars are back as well!

As such, if you never got around to grabbing your favourite looks for either of these avatars, now is a great time to do so. Each avatar is offered as a two component purchase – 1) BoM body (with animation override, necessary alphas, shapes, etc) 2) BoM Skin.
Moving forward, any updates to these three product offerings will be handled automatically via the vendor system, so if you feel you need a redelivery (for example), just pop by, left-click the vendor you bought from, and click the appropriate buttons to get your items redelivered to you (or to check for an update).
If you had previously purchased any of these items, the automated exchanger will exchange your existing avatar for a fresh BoM version, but it would be wise to hold on to your old copyable non-BoM avatar body to run any further updates, as new packages will offer no way to interact with the exchanger.
I’m hoping to get back in the groove of making more things for SL in the near future – there are a handful of other avatars I would like to jump back in on and update, however these will be more involved and potentially require a complete rework from ground up. I’d also like to sit down and work on some more accessories, hair, and related content given the opportunity.
That’s all I have to report for the moment – Do you have any feedback or questions? Feel free to drop me a line via IM or comment here.
I hope you are all well. Take care!